text-align: center; を設定しても視覚的にセンターじゃない時の微調整
どうも!えびこです!
現在、せっせとあるランディングページの模写を行っています!なるべくデベロッパツールを使わずに模写することを心がけていますが、どうしても分からない時にカンニングしています😂
今日出会ったプロパティは"text-indent"です。
出会ったとか言ってますが、検索した時の↓の画面を見て記事にしようと心に決めました
🍤「めっちゃ調べてるゥ〜〜!!全く覚えていない!!」
・・・そんなことの繰り返しです。
ちょっとサボっていたんですが本来考えていた学びメモを積極的に残していきます・・・!
ぶち当たった問題
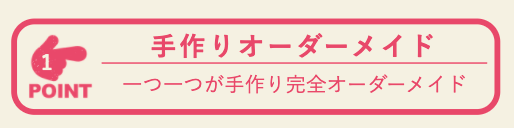
まず、お手本
ぶち当たった問題はずばり、「左端の"1"という文字の配置」です。
お手本を見て、親要素に text-align: center; があるから子要素は配置気にせんでええや〜♪と呑気にコーディング。
<HTML>
<span class="number">1</span>
<CSS>
.number {
color: #f5f1e2;
font-size: 1.4rem;
font-weight: 700;
display: block;
background-image: url(../images/label_point.png);
background-size: cover;
width: 48px;
height: 48px;
line-height: 3;
}
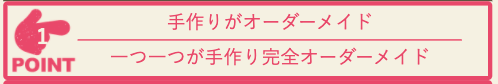
そして、結果は以下。
※未完成なので、結構お手本とかけ離れていますがスルーしてください
確かにデータ上中央寄せになってる!でもちゃう!
ちょっと右に寄ってしもてる😭😭
試したこと
1. padding-rightで微調整!!
background-imageで画像を表示しているので画像まで大きくなってしまう。
2. スペース(空白)を入れる
やってすぐやめました。ナンセンスでやっちゃいけない気がしました。
text-indentの出番
カンニングしたらtext-indentを使っていました。text-indentとは?
text-indentプロパティは、文章の1行目の字下げ幅を指定します。
本来の用途は段落を作るためのプロパティなんかな?
Webデザインによくある、用途がなんであれ見た目がオッケーやったらええやつね。
ということで、 以下のようにtext-indentを追加。
<CSS>
.number {
color: #f5f1e2;
font-size: 1.4rem;
font-weight: 700;
display: block;
background-image: url(../images/label_point.png);
background-size: cover;
width: 48px;
height: 48px;
line-height: 3;
text-indent: -1.5rem; /*追加*/
}
結果はこちら。
ちょっとちゃうけど、さっきよりマシ!!
ここから微調整をかけたらここはクリアできそう。
スローペースですが、ひとつ勉強になりました。