2020年のキーワードは目的と優先順位
こんばんは、えびこです!
2020年、非常に変な年でしたね。 こんなに振り切って変な年はないし、そのおかげで考える時間が増えて、私にとって変化の始まりのような年でした。
今年の私にとっての大きな気付き、キーワードは 目的と優先順位 です。
今年1年を軽く振り返ってみます。
- 冬➡︎自粛生活が始まり、日々の過ごし方が変わる
- 春➡︎人生初の在宅勤務と同時に、職場での人間関係に疲弊し、転職を考える。Webデザインについて学び始める
- 夏➡︎スクール終盤、次のキャリア形成をどうしたらよいか分からずメンターにどうしようもない相談をしまくる
- 秋➡︎デザイン論についてインプットをする。次のキャリアのために事業部のトップに直談判し、ランディングページ制作とGDN広告の企画を立ち上げる
- 冬➡︎ブランディング、Webマーケティング、Webデザインについて本を読んでインプットをする
- まとめ
冬➡︎自粛生活が始まり、日々の過ごし方が変わる
毎週毎週アルティメットに勤しむ日々が突然変化し、1人でも感染者を増やしてはいけないという責任感を感じて、また自分にうつって迷惑をかけることを考えてとにかく自粛して家で料理やゲームをしまくっていました。
春➡︎人生初の在宅勤務と同時に、職場での人間関係に疲弊し、転職を考える。Webデザインについて学び始める
責任のなすりつけあい、責任逃れで溢れている職場の環境とダメダメな上司を見て、ここでずっと働いているといずれはこの人達のように責任のことで頭がいっぱいな大人になると感じ、在宅勤務によって生まれた空き時間を使って自分に合う仕事について向き合っていました。
そこでパソコン好きだしWebデザインを本気で勉強する!と決めてオンラインスクールを使って勉強を始めました。とにかく受講期間内にカリキュラムを終わらせる為、必死でした。
夏➡︎スクール終盤、次のキャリア形成をどうしたらよいか分からずメンターにどうしようもない相談をしまくる
勉強が落ち着き、オンラインスクールのメンターにプログラミングスキルのこと以外の質問をするようになりました。「〜〜をするにはどうしたらよいか」的な漠然とした質問をしまくって、その度メンターに
「あなたがどうなりたいかだと思います」
「あなたの強みが何かによると思います」
と言われ続ける日々でした。当時は、いやなんでもいいから成功してる人の具体例を聞いて安心させてと思ってましたが、受講期間を終えて色々なプログラマーに関する動画をYouTubeで見まくって、徐々にメンターの言葉がじわじわ効いてきます。(それにしてもメンター厳しかったなーありがたい)
メンターの話もそうですが、Webデザインの勉強では嫌というほど「目的、クライアントの意図に応じたデザインをしなさい」という教訓を叩き込まれます。
それによって、Webデザインの勉強に限らず、仕事で行き詰まった時、自分の人生設計に悩んだ時、とにかくつまずきかけている時は目的とやるべきことと優先順位をつける癖が自然とつき始めました。
ここが今年の肝といえるところです!
秋➡︎デザイン論についてインプットをする。次のキャリアのために事業部のトップに直談判し、ランディングページ制作とGDN広告の企画を立ち上げる
どんだけ勉強をしたところで未経験には変わりないので、自分の「本気でWebマーケティングを通して商品のブランディングと向き合う経験」と、「発注する側の経験」を固めて自分の強み(転職先で貢献できるポイント)と言えるように、ある商品のランディングページ制作とディスプレイ広告の企画をしました。
企画をする過程で、「どうしたら商品の魅力に気づいてもらえるか」を本気で考えて、めちゃくちゃネットサーフィンで調べ物をしました。没頭して調べていて時間がすぐに経つ、というよくある経験をこの頃は毎日していました。
とにかくブランディングや広告に関する調べものが止まらない。数年前、親の会社がホームページをリニューアルしたことによって会社を知ってもらえる機会が増えました。結果、最近4大卒のIターン希望者を数名採用したという話を聞いて嬉しかった経験もあり、必死になって勉強していたWebデザイナーというより、ブランディングやWebマーケッターの方が自分の興味深い分野だと感じます。
また、上司に「3月末に辞めます」と言いました。まさかの快諾。(笑)でもその後に上層部に囲まれて止められました。まだ何も回答していませんが意思は固まっています。
冬➡︎ブランディング、Webマーケティング、Webデザインについて本を読んでインプットをする
現在進行形で、上記に関する本を今とにかく読んでいます!やっぱり、面白いです。あーー嫌だけどやろ!って思いながら勉強していたWebデザインとは大違い。(笑)
ただ、Webマーケッターや営業活動を行うにはやっぱりHTML&CSSの知識は必要不可欠。忘れないようにまた勉強しないとなーと思っているところです。
自ら立ち上げたWebマーケ企画は、周りの協力もあり順調に進んでいます。
仕事を辞める時期が近づいてきて、なんだかんだ焦っていますが、冷静になって目的と自分の中の優先順位を整理して、今やらないといけないことを整理して、落ち着く。頭の中がそれの繰り返しです。
まとめ
当たり前のように見えて見失いがちな「目的の大事さ」がしっかり心に刻み込まれた1年でした。
「目的を常に意識すること」を意識して、複雑な問題や足踏みしていた課題がスルスルっと解かれていく経験を少し積めました。今までの目的を見失っていた頃の自分に早く教えてあげたいです。それくらい自分の中で意識改革が起きました。
あと、ちゃんとブレずに目的を果たそうとすればいい、という心構えによって少しだけネガティブじゃなくなった気がします。これもウジウジすぐ悩む自分にとっては大きいです。
とにかく、今年はいい年でした。前に進む土台はできたので、あとは前進むだけ!来年は仕事を辞めるので、覚悟して若いうちに苦しい経験をして、強い大人になりたいです!!
更新頻度は終わってましたが、読んでくれている方には心から感謝しています!来年もどうぞよろしくお願いします!
えびこでしたー!🍤🍤
擬似要素を活用するための最低限のルール
えびこです!🍤
今日苦戦したこと、擬似要素です!
擬似要素とは
CSSでHTMLもどきを作れる要素。
SEO対策の為に、関係ない要素をHTMLに書いて汚したくない時に有効。
よく出てくる要素は以下4つ?
- ::before
- ::after
- ::first-letter
- ::first-line
使い方
1. CSSスタイルシートにてタグ名、id名、class名の直後に書く。
#ebiko:after {}
2. contentを指定する。
#ebiko:after {
content: "ちゃん";
}
contentを空欄でもいいから指定してあげないと、表示されない。
幅や高さを調整したい時
幅や高さをいじりたい時、このまま入力してもインライン要素だから効果がない。
display: blockやinline-blockの指定が必須。
位置を調整したい時
やったことないけど、タグをposition: relative;指定して、擬似要素にposition: absolute;を指定すれば自由に調整できる。
:(コロン)の数
CSS2ではコロン1個、CSS3ではコロン2個が決まり。
CSS3未対応のブラウザのためにコロン1個にしておくのが無難。ゆくゆくはCSS3対応ブラウザが増えていき、コロン2個になる。
有効な活用方法
このページ、Tech Academy最終課題制作中にも非常にお世話になったので引用!(ハショリ)
今模写しているサイトは、ロゴや、メッセージを書いた画像はHTMLに書いていて、各セクションのアイコン(画像)挿入には擬似要素が使われています。
background-image、すごく苦手意識を持っているんですが、頻繁に使われているので我慢して勉強しないとですね。
まとめ(個人的に今後活用していきたい場面)
HTMLに書くべきことを擬似要素で書かない、ということを心がけていればよさそう。
1文字目の色を変えたり、大きくしたりするのにわざわざspanタグで挟んでCSSでデザイン指定していたんですが、擬似要素を積極的に使っていけばもっとスッキリしたコーディングができるようになるのかな?
見出しのアイコンにも積極的に活用して、慣れたいですね。
今日もまたひとつ勉強になりました〜〜
参考にさせていただいた記事:
text-align: center; を設定しても視覚的にセンターじゃない時の微調整
どうも!えびこです!
現在、せっせとあるランディングページの模写を行っています!なるべくデベロッパツールを使わずに模写することを心がけていますが、どうしても分からない時にカンニングしています😂
今日出会ったプロパティは"text-indent"です。
出会ったとか言ってますが、検索した時の↓の画面を見て記事にしようと心に決めました
🍤「めっちゃ調べてるゥ〜〜!!全く覚えていない!!」
・・・そんなことの繰り返しです。
ちょっとサボっていたんですが本来考えていた学びメモを積極的に残していきます・・・!
ぶち当たった問題
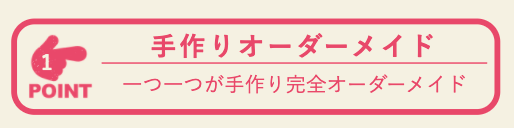
まず、お手本
ぶち当たった問題はずばり、「左端の"1"という文字の配置」です。
お手本を見て、親要素に text-align: center; があるから子要素は配置気にせんでええや〜♪と呑気にコーディング。
<HTML>
<span class="number">1</span>
<CSS>
.number {
color: #f5f1e2;
font-size: 1.4rem;
font-weight: 700;
display: block;
background-image: url(../images/label_point.png);
background-size: cover;
width: 48px;
height: 48px;
line-height: 3;
}
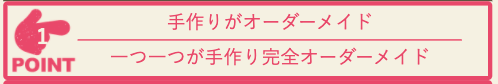
そして、結果は以下。
※未完成なので、結構お手本とかけ離れていますがスルーしてください
確かにデータ上中央寄せになってる!でもちゃう!
ちょっと右に寄ってしもてる😭😭
試したこと
1. padding-rightで微調整!!
background-imageで画像を表示しているので画像まで大きくなってしまう。
2. スペース(空白)を入れる
やってすぐやめました。ナンセンスでやっちゃいけない気がしました。
text-indentの出番
カンニングしたらtext-indentを使っていました。text-indentとは?
text-indentプロパティは、文章の1行目の字下げ幅を指定します。
本来の用途は段落を作るためのプロパティなんかな?
Webデザインによくある、用途がなんであれ見た目がオッケーやったらええやつね。
ということで、 以下のようにtext-indentを追加。
<CSS>
.number {
color: #f5f1e2;
font-size: 1.4rem;
font-weight: 700;
display: block;
background-image: url(../images/label_point.png);
background-size: cover;
width: 48px;
height: 48px;
line-height: 3;
text-indent: -1.5rem; /*追加*/
}
結果はこちら。
ちょっとちゃうけど、さっきよりマシ!!
ここから微調整をかけたらここはクリアできそう。
スローペースですが、ひとつ勉強になりました。